The 12 principals of animation:
1- squash and stretch
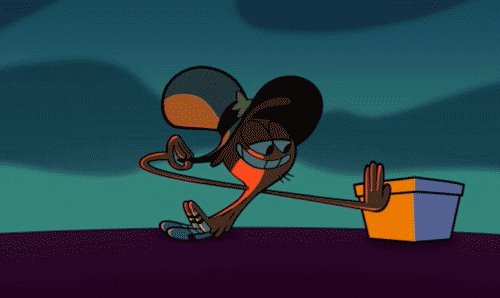
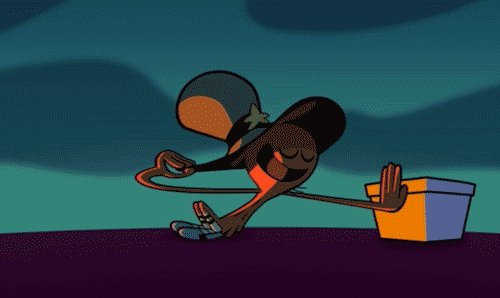
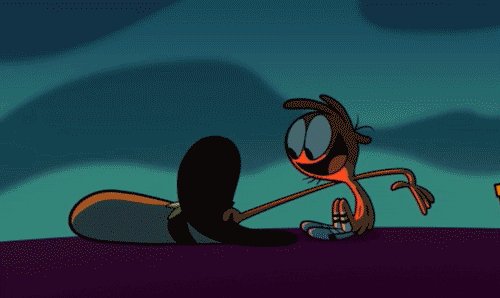
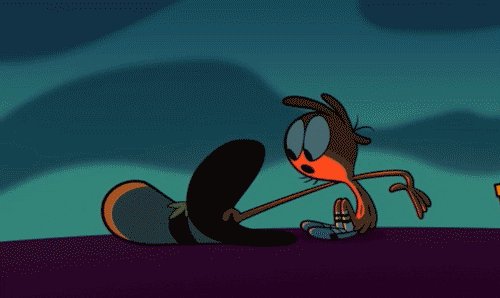
squash and stretch is where a mesh is deformed to flatten or lengthen when reacting to impacts and other strong forces. this is quite a cartoony technique of animation and so i havent used it in my one as it doesnt fit the superhero style. if i was animating something more kid friendly i would be using this technique a lot more.

(Wander over yonder, 2016)
in this gif you can see how the hat stretches out, emphasising the force of which it is thrown to the ground.
2 - anticipation
anticipation is the build up to a larger action or event and creates a smoother transition between animations and to also stress the amount of effort expelled to do it. its usually done with big movements such as jumping or punching or anything that requires a lot of force or is a change to the current pace of the animation, for example in a dragonball z fight punches arent always wound up slowly due to the speed of how quickly they fight.
in my animation, i have used anticipation a few times such as winding up for a punch and getting ready to jump, these actions require preparation in real life such as bending down or getting into the correct stance. if it were to happen from a default pose or just come out of nowhere it wouldnt look right.
the gif below shows one of the lemongrab brothers' rage building up as a battle cry before attacking him, this jump in energy prepares the viewer for something even more energetic to happen

(Adventure Time, 2010)
3- staging
as this is character animation rather than the creation of a scene staging is hard to implement with just a single model as it refers to how attention is divided to important objects within a scene. i think this comes down at least in my case to how the character is designed and what environment they're going into and how much or little they stand out from their environment. when it comes to games the player is gonna be focusing on their character's on screen position especially in relation to the environment around it such as jumping platforms and cover. the only situatiion where ive found bad staging design is in some of the older multiplayer party games where im struggling to work out what character is me, or mii in the rare case i play on a wii console.
4 - straight ahead and pose to pose action
straight ahead animation is the task of drawing every single frame within the aimation, this allows the animator to have a lot more say over the finer detail of their animation. the downside is it takes a hell of a lot longer to produce. this is the way animation started as there were no ways to automate the animation process. pose to pose animation lets the animator set keyframes and a transition is automatically created between them, greatly speeding up production time. south park is an example of the animators trying both techniques, their first and second episodes were all done out of paper and were animated frame by frame and took 3 months per episode to produce, they then switched to computer generated animations which sped up the production time and they still use it to this day.
5 follow through and overlapping
this technique is about desynching character movements to make them see more natural, for example, when a character stops moving suddenly some parts of them may keep moving like hair or arms and making these end at different times creates a look of something more natural. i couldnt really use this in my animation so much due t the flash being bald, i did try to incorporate it into his arms when he moves though.

(D'Source, 2017)
(D'Source, 2017)
6 slow in and slow out
7 - arcing
to go along with the laws of physics objects fixed to a point (eg an arm attached to a shoulder) or objects moving or jumping a distance will follow an arc shape while moving, when animating a movement like this its important to give the moving object some sort of an arc, the steepness of the arc can help to show how fast an object is travelling. for example a bouncing ball will have quite a prominent arc and a cannonball would have a much more minimal one. the gif below shows yugo flying through portals and he has a slight arc between them which gives the viewer an impression of his speed and trajectory.

(Wakfu, 2013)
though my anmation for jumping doesnt leave the ground, when in engine the combination of moving forward and jumping will give my animation an arc movement as it goes through the air.
8 - secondary action
this technique has been very useful for me and involves secondary movements on my character. i think ive used this to its greatest effect on the knockback when not fighting part. the initial movement is a gut punch like reaction with the secondary movements being stepping back slightly as well as head movement and keeping the arms forward due to their inertia.
you see this technique most often when a character has long hair, when the character comes to a sudden stop their hair often keeps moving before coming to a resting position.
9 - timing
the speed and timing of which things move has to be realistic or as close to as possible, things like walk cycles would look silly if they were super fast. changing the speed of an animation slightly can create some emphasis, in the gif below an animation that would usually be over in the blink of an eye is stretched out for comic effect. if an object is set at the wrong speed it wont be believable specially when physics are acting on it.

(Zootopia, 2016)
10 - exagerration
exaggerating movements and effects can help give the audience more information about a characters emotional state without expressing it through body language, sort of like a metaphor but visual. this emphasises a situation and can be used greatly for comic effect.

(jananimations, 2014)
i havent been able to use much exasperation in my animation because it wouldnt really fit, if my character has some sort of transforming ability i could use this technique to great effect kind of like in the film the mask.
11 - solid drawing
having silky smooth animation is all well and good but if it looks like it was drawn by a 3 year old it wont look good.
except when being ironic like 12 oz mouse in the gif below, this show is genius and works because the rest of it is solid, it has the so bad its good animation but has great writing and humour in my opinion.

(12 Oz Mouse, 2005)
12 - appeal
the world in which your animation is set, your characters, your storytelling, personalities have to be good, its a culmination of everything. in the end if an animation has good appeal it will most likely do well, gravity falls is an example of this, every character was written well, it had a great story with cliffhangers, tension and an underlying mystery that kept you on the edge of your seat week after week as well as countless hidden messages for truly dedicated fans to crack, the character design is great and everything is animated very well getting an "8.9/10" in IMDB (Hirsch et al., 2017)

Bibliography 12 Oz Mouse. (2005). [video] Directed by M. Maiellaro. atlanta, georgia: Williams street.
D'Source. (2017). Follow Through and Overlapping Action. [online] Available at: http://www.dsource.in/course/principles-animation/follow-through-and-overlapping-action [Accessed 27 Nov. 2017].
Gravity falls. (2012). [video] Directed by A. Hirsch. Burbank CA: Disney.
Hirsch, A., Ritter, J., Hirsch, A., Schaal, K., Seems, N., Falls, W. and Stans, A. (2017). Gravity Falls (TV Series 2012–2016). [online] IMDb. Available at: http://www.imdb.com/title/tt1865718/ [Accessed 28 Nov. 2017].
jananimations (2014). Button's Adventures - Episode Pilot Video by JanAnimations. [image] Available at: https://www.youtube.com/user/jananimationstudios [Accessed 26 Nov. 2017].
Wander over yonder. (2016). [video] Directed by C. McCracken. Disney channel.
Wakfu. (2013). [video] Directed by A. Roux. france: Studio Ankama.
Zootopia. (2016). [video] Directed by b. howard. Burbank CA: Disney.
No comments:
Post a Comment